Cadastro do script Pix em sandbox na Wake
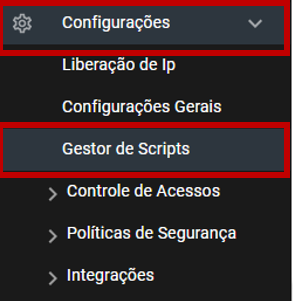
Clique em Configurações e selecione Gestor de scripts:

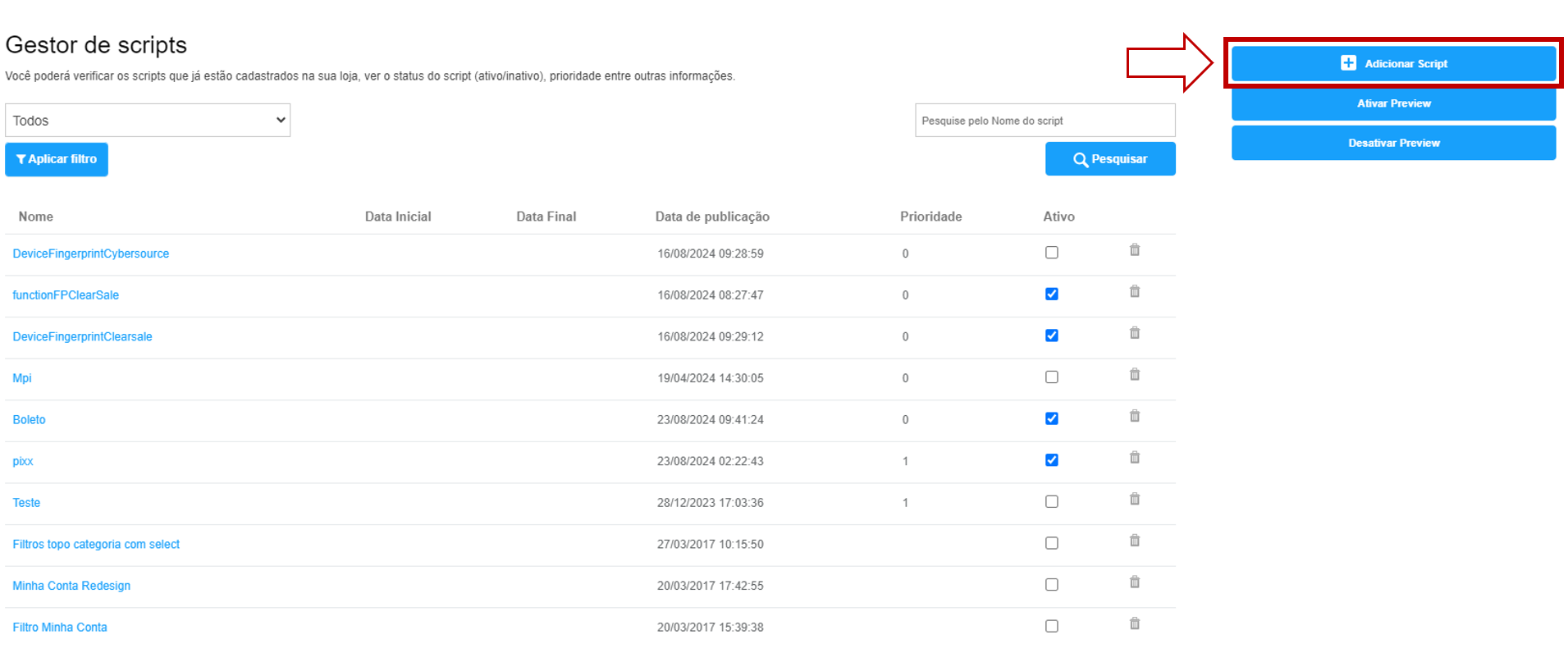
Clique em + Adicionar script:

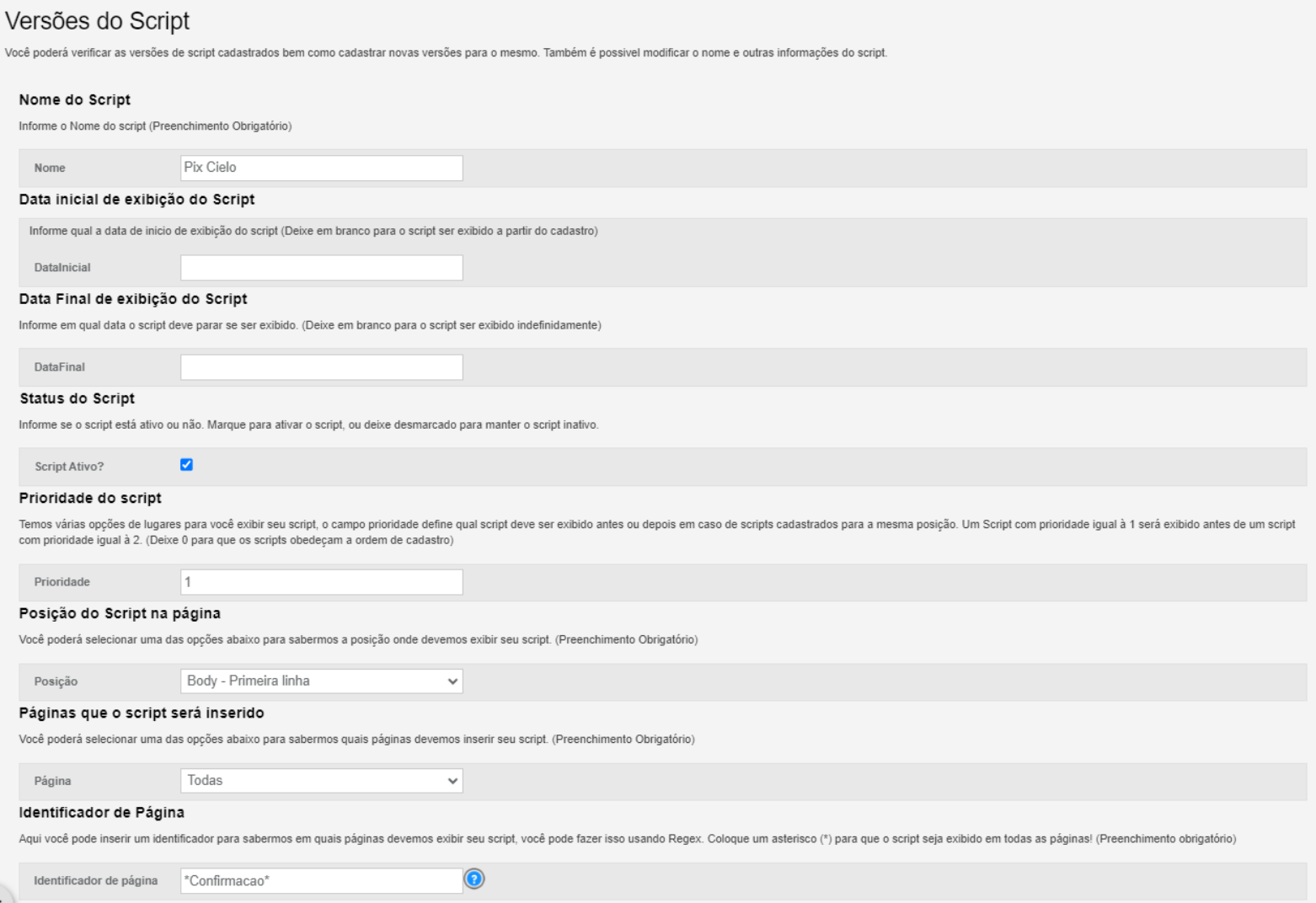
Preencha os campos de acordo com a tabela:

| Campo | Valor |
|---|---|
| Nome | Insira "Pix Cielo" |
| Data inicial de exibição do Script | Deixe o campo em branco. |
| Data final de exibição do Script | Deixe o campo em branco. |
| Status do Script | Selecione "Script ativo". |
| Prioridade do script | Insira "1" (um) |
| Posição do Script na página | Selecione "Body - Primeira linha" |
| Páginas que o script será inserido | Selecione "Todas". |
| Identificador de Página | Insira "Confirmacao". |
A grafia dos valores deve ser igual a tabela.
O conector não é case sensitive.
Em Conteúdo do script, insira o seguinte script:
<script>
function showPaymentsCielo(){
if(document.getElementById('txtCopiaBoletoCielo') == null && document.getElementById('txtCopiaColaCielo') == null){
if(document.querySelector(".gateway-custom-copiar-linecode input") != null){
const boletoCielo = document.querySelector(".gateway-custom-copiar-linecode input").value;
const div = document.createElement("div");
const inputBoleto = document.createElement("input");
const buttonCopia = document.createElement("button");
const imprimirBoleto = document.querySelector(".gateway-custom-imprimir-boleto");
imprimirBoleto.classList.remove("hide");
inputBoleto.setAttribute("value", boletoCielo);
inputBoleto.setAttribute("onclick", "Fbits.Framework.Clipboard(this)");
inputBoleto.setAttribute("id", "txtCopiaBoletoCielo");
buttonCopia.setAttribute("value", boletoCielo);
buttonCopia.setAttribute("onclick", "Fbits.Framework.Clipboard(document.getElementById('txtCopiaBoletoCielo'))");
buttonCopia.innerHTML = "Copiar Código";
div.appendChild(inputBoleto);
div.appendChild(buttonCopia);
div.appendChild(imprimirBoleto);
document.getElementsByClassName("box-info-pagamento")[0].appendChild(div);
}
if(document.querySelector(".gateway-custom-copiar-qrcode input") != null){
const copiaColaCielo = document.querySelector(".gateway-custom-copiar-qrcode input").value;
var qrCodeCielo = document.querySelector(".gateway-custom-qrcode img").src;
var origin = new URL(qrCodeCielo).origin;
if(origin != 'null') {
qrCodeCielo = qrCodeCielo.replace(new URL(origin).origin + "/", "");
}
const div = document.createElement("div");
const divQr = document.createElement("div");
const divCopiaCola = document.createElement("div");
const inputCopiaCola = document.createElement("input");
const buttonCopiaCola = document.createElement("button");
const image = document.createElement("img");
inputCopiaCola.setAttribute("type", "text");
inputCopiaCola.setAttribute("id", "txtCopiaColaCielo");
inputCopiaCola.setAttribute("value", copiaColaCielo);
inputCopiaCola.style.width = "250px"
buttonCopiaCola.setAttribute("value", copiaColaCielo);
buttonCopiaCola.setAttribute("onclick", "Fbits.Framework.Clipboard(document.getElementById('txtCopiaColaCielo'))");
buttonCopiaCola.innerHTML = "Copiar Código";
buttonCopiaCola.style.position = "absolute";
buttonCopiaCola.style.left = "50%";
buttonCopiaCola.style.transform = "translateX(-50%)";
divCopiaCola.appendChild(inputCopiaCola);
divCopiaCola.appendChild(buttonCopiaCola);
if(qrCodeCielo.includes("data:image/png;base64")){
image.setAttribute("src", qrCodeCielo);
}else{
image.setAttribute("src", "data:image/png;base64," + qrCodeCielo);
}
image.style.width = "250px"
divQr.appendChild(image);
div.appendChild(divQr);
div.appendChild(divCopiaCola);
document.getElementsByClassName("box-info-pagamento")[0].appendChild(div);
}
}
}
$(document).ready(function(){
showPaymentsCielo();
setTimeout(showPaymentsCielo, 500);
setTimeout(showPaymentsCielo, 1000);
setTimeout(showPaymentsCielo, 2000);
setTimeout(showPaymentsCielo, 3000);
setTimeout(showPaymentsCielo, 4000);
setTimeout(showPaymentsCielo, 5000);
setTimeout(showPaymentsCielo, 6000);
setTimeout(showPaymentsCielo, 7000);
setTimeout(showPaymentsCielo, 8000);
setTimeout(showPaymentsCielo, 9000);
setTimeout(showPaymentsCielo, 10000);
});
</script>Clique em Atualizar > Salvar > Publicar
Siga para a ativação do meio de pagamento.
Updated about 2 months ago